Top 16 Professional And Useful Images Slider jQuery Showcase For Spicing Up Your Site

The images seen in the preview are licensed from fotolia and are NOT included in the download. The download of this template contains placeholder images with dimension labels. Light Weight jQuery and CSS
Fast CSS3 & jQuery Engine
Light Weight jQuery and CSS
2. CSS Slider

non jQuery Slider, pure CSS image slider.
Responsive Slider with Pure CSS. Awesome animations and templates. Visual Maker - No scripting!
No more jQuery, No more JavaScript, No more image icons, Hardware-accelerated CSS animations, Icon font for controls, All browsers, Fully responsive, Mobile friendly
Retina-ready, Awesome effects and skins, Full width option, No more coding, Super easy drag-n-drop slider maker

Showroom Slider is a powerful jQuery plugin that allows you to create sliders containing plane and box elements with tons of animation options to choose from.Plane elements are two dimensional objects (with width and height) such as text box, images, etc.Showroom Slider uses native CSS3 animations when viewed on modern browsers for maximum efficiency and has fallback animations for older browsers.The package comes with a very detailed documentation and sample files that has lots of comments in the code describing every aspect of the slider.- Fixed IE7 problem where images within plane elements show up before animating in.- Fixed focusing bug on slider elements without data-main attribute.- Made keyboard binding specific to focused slider element.

Double Viewer jQuery Plugin is an easy-driven and comfy app which allows you to compare two different images in one slider.I hope this Double Viewer jQuery Plugin will be useful for you and your site.

Support Icon Images and Font Awesome.OneSlider – Responsive Slider With Interactive Content
Rainbow Background Full Screen jQuery Plugin
Responsive Shop Slider
Metro Tab jQuery

Strapslide is the ultimate premium Bootstrap Slider Plugin offering the capability to show images, videos, html markup and captions paired with simple, modern and fancy 3D transitions.jQuery 1.7 – jQuery 2.Powerful CSS Transitions with jQuery slider
Slider loads correctly on first try
7. jSliderPro

Images transition engine that can generate an incredible number of stunning effects, about 100K and more.You can customize a lot of aspects of images transitions such as the tile grid size, in rows and columns, and the graphic effects to apply them.No images number limit and automatic memory management.Don’t care about the number of slides you need to have, jSliderPro loads/discards images only when needed (even if you specify them as <img>).No need to prepare images with Photoshop, GIMP or other similar software.The slider can automatically scale down to types of mobile devices adapting buttons, bullets images and also their positions.This makes your images, texts and other elements fully indexable by search engines. Resolved an issue with jQuery that hampered transitions’ selection.

BlueprintUI Responsive Modal is a simple slider jQuery fully responsive jQuery content slider plugin with more than 60 CSS3 powered animation possibilities and 4 home made themes to use it.Images and Iframes – Native support for images and iframes (youtube, vimeo, google map…).

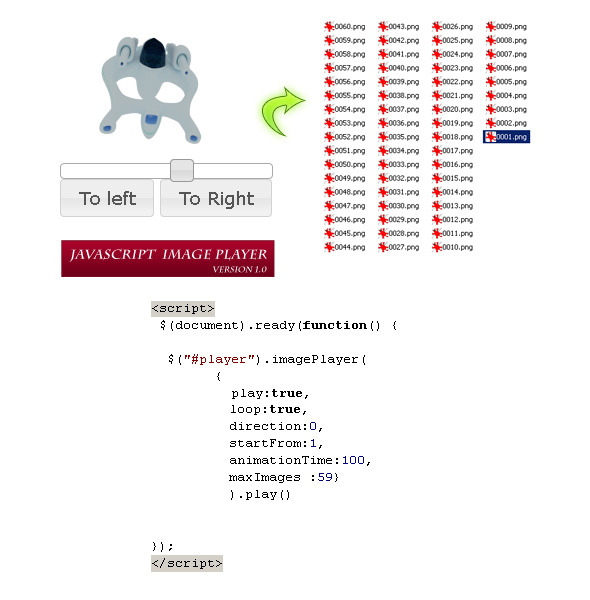
If you have a sequence of images with names something like “01. as long as the names are consecutive the player will auto detect the number of 0 a image has and the path to the folder where images are stored. The player can play images backwards,forward or the user cand drag the slider to animate. This plugin extends jQuery and is slider using jQuery mobile ui.

Tabion jQuery – Modern Responsive Tab Accordion
Tabion jQuery – Modern Responsive Tab Accordion is a small jQuery plugin that is used to create modern Tab with powerful features.Support Icon Images and Icon Fonts.If you like to see the plugin documentation you can check it here: Tabion jQuery Documentation
OneSlider – Responsive Slider With Interactive Content
Rainbow Background Full Screen jQuery Plugin
Responsive Shop Slider
Metro Tab jQuery
11. Lightspot Slider

Lightspot Slider is a wordpress plugin slider that allows you easy and fast to create and control image slider for your page header.jQuery Driven
A new menu should now appear in your Admin Menu called “Lightspot Slider”. Before adding images you will have to create a category that will hold your images. By default the slider displays images from all categories. You can specify in the general settings or in the shortcode itself whether you want to display images from specific categories only. From your Admin Panel go to Lightspot Slider -> Categories -> Add Category. From your Admin Panel go to Lightspot Slider-> Slides. You may also like Lightspot Slider – Standalone Version

“Nex” – Blazing Fast Fullscreen Slider
Nex slider is a blazing fast fullscreen slider optimized for best performances and compatible with all platforms. It allows you to embed images, videos and even google maps in the same slider.That said Nex, doesn’t need any other libraries at all (except jquery) to implement all it’s functionality, you can see the speed of the slider on the demo page.It’s very easy to implement, even for beginners due to the fact that it is uses jquery, usage should be no trouble at all.jquery.com/jquery-1. Then all you have to do is init the Nex slider like so:
If you would like to use google maps in the slider you will need to include this script above any other scripts:
Customizable slider look
Big thanks to Joanna Kustra which allowed me to use her awesome images in the slider
jQuery – Released under the MIT license

All Around – jQuery Content Slider / Carousel
All Around content slider is a multi-purpose all-in-one slider solution for your website. It supports both images and video. You can adjust the wordpress jQuery content slider plugin the way you need it or you can choose one of our 6 prepared layouts. The All Around jQuery slider/carousel has tons of options and features that you can set-up. The features of the All Around content slider / carousel are listed below. You can find WordPress version of this plugin here: All Around – Wordpress Content Slider.All Around content slider features
- You can choose between horizontal and vertical jQuery slider
- Choose the movement speed of the images
- Set the starting speed of the images
- Choose to pre-load all the images or to load them dynamically
Fixed a bug that freezes slider on iPhone/iPad

A preload images jQuery plugin help you to display fullscreen images with HTML auto slideshow slideshow support.jQuery OneByOne Slider Plugin:
jQuery http://jquery.

jQuery free (no worrying about jQuery conflicts or having to update to the latest jQuery)
When retina images are provided, they will only be loaded on retina-ready screens.Due to the nature of the 3d effect, using transparent images is not recommended.


